Tutorial PART 2-nya sudah tersedia, kamu bisa cek dengan cara klik link disini
Photoshop
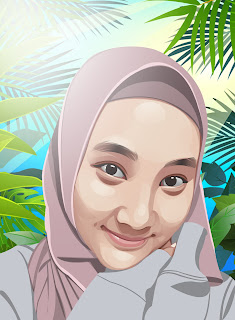
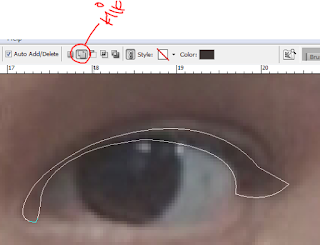
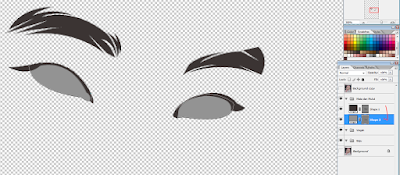
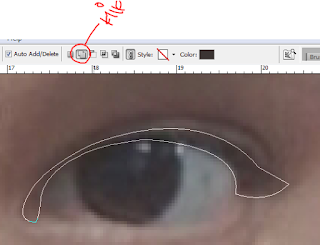
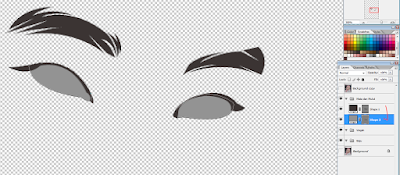
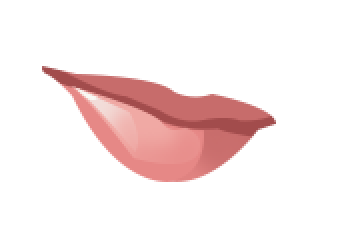
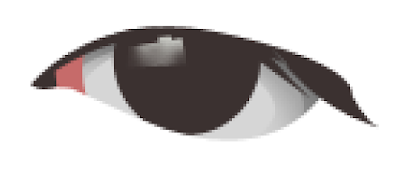
Tutorial membuat vector photo kartun Fatin Shidqia di Photoshop PART 1 (Mata dan Mulut)
Tutorial PART 2-nya sudah tersedia, kamu bisa cek dengan cara klik link disini
Tutorial membuat vector dengan style gamer (Kolaborasi Infinite Design dan Photoshop) PART 2 (Bagian Wajah dan baju)
Pada artikel sebelumnya saya telah menjelaskan tahap-tahap pembuatan vector pada bagian line art, mata dan mulutnya secara rinci dimana masih menggunakan aplikasi Infinite Design. Sedangkan pada kali ini saya akan menjelaskan bagaimana tahapan-tahapan pembuatan vector terutama pada bagian wajahnya dan masih menggunakan aplikasi Infinite Design juga.
Untuk kamu yang belum memahami tutorial PART 1-nya, kamu bisa cek artikel tersebut dengan mengklik link dibawah ini.
Tutorial membuat vector dengan style gamer PART1
Silahkan kamu pahami terlebih dahulu tutorial PART 1-nya, supaya kamu juga dengan mudah akan memahami pada tutorial PART 2 dan yang selanjutnya yaitu PART 3 dimana kita menggunakan aplikasi Photoshop dalam tahap glowing dan memberi background.
Oke kita langsung saja masuk tahap tutorialnya berikut ini.
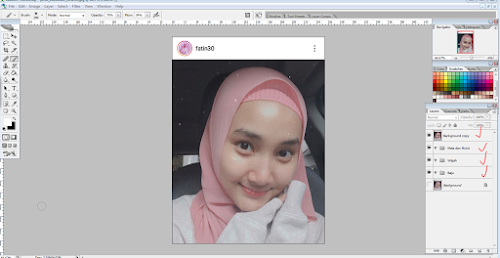
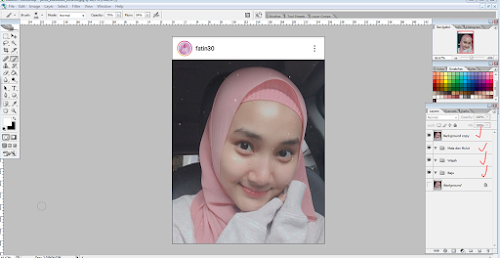
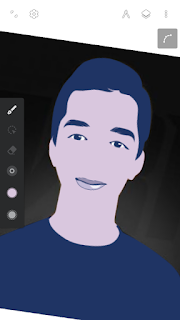
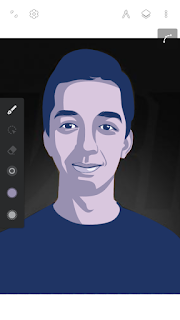
Pertama yang perlu kita lakukan adalah membuat terlebih dahulu warna dasar wajahnya. Silahkan buat layer baru terlebih dahulu dan simpan paling bawah. Ubah warna ke warna kulit no 3 jika dihitung dari yang paling gelap pallet.
Gunakan tool Pen dan brush Lasso untuk mempermudah membuatnya, lalu silahkan buat warna dasarnya dengan menutupi keseluruhan dari wajah photo aslinya seperti dibawah ini.
Ketika mendesign jangan lupa aktifkan terlebih dahulu outlinenya supaya tidak terhalangi oleh objek yang kita buat.
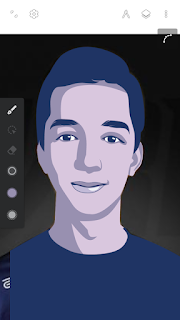
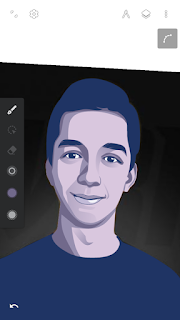
Jika warna dasar sudah terbuat maka yang selanjutnya adalah kita membuat shading yang pertamanya. Untuk membuatnya seperti biasa kita satukan dengan layer dari warna dasarnya supaya kita bisa menggunakan tool segment untuk memotong warna shading yang offside atau melebihi batas dari warna dasarnya. Sehingga kita bisa leluasa membuat shading dan yang lainnya.
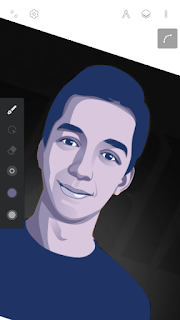
Ubah warna ke warna no 2 pada pallet jika dihitung dari warna yang paling gelap. Gunakan tool dan brush yang masih sama. Dan seperti biasa saya akan membuat terlebih dahulu shading pertama yang tidak akan saya kasih gradient seperti dibawah ini.