Prinsip Dasar Desain Vector untuk Aplikasi Kesehatan
Memahami Fondasi Desain Desain vector memiliki keunikan tersendiri dalam dunia visual digital. Berbeda dengan gambar bitmap, vector menggunakan titik, garis, dan kurva matematis untuk menciptakan grafik yang dapat diskalakan tanpa kehilangan kualitas. Dalam konteks aplikasi kesehatan, keunggulan ini sangat penting untuk menciptakan ikon, ilustrasi, dan elemen antarmuka yang tajam dan responsif.
Dalam konteks aplikasi kesehatan, vector memungkinkan representasi visual yang akurat dari data medis, infografis kesehatan, dan elemen antarmuka. Misalnya, ikon kesehatan, grafik pemantauan kesehatan, dan ilustrasi medis dapat dirancang dengan ketajaman dan kejelasan maksimal.
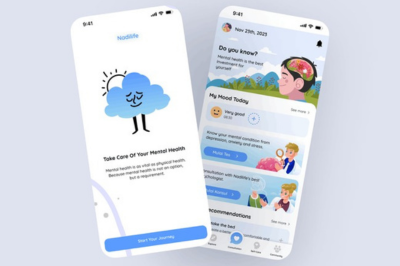
Pertimbangan penting dalam merancang vector meliputi konsistensi warna, kesederhanaan desain, dan kemudahan dipahami. Teknik Pemilihan Warna dan Komposisi Pemilihan warna memainkan peran kritis dalam desain aplikasi kesehatan. Warna-warna lembut dan profesional seperti biru muda, hijau sage, dan putih bersih sering digunakan untuk menciptakan kesan kepercayaan dan ketenangan. Komposisi yang baik akan membantu pengguna dengan mudah memahami informasi kesehatan yang disajikan.
Teknik Praktis Pembuatan Desain Vector untuk Aplikasi Kesehatan
Untuk memulai proses desain, desainer perlu memilih perangkat lunak yang tepat. Alat dan Software Pendukung Untuk membuat desain vector berkualitas, desainer dapat memanfaatkan berbagai software profesional seperti Adobe Illustrator, Inkscape, atau Figma. Setiap alat memiliki keunggulan tersendiri dalam menciptakan grafik vector yang presisi dan menarik.
Pendekatan Kreatif dalam Merancang Kreativitas adalah kunci utama dalam menciptakan desain vector yang memorable. Gunakan metafora visual yang mudah dipahami, sederhanakan kompleksitas informasi kesehatan, dan fokus pada estetika yang bersih dan modern.
Dalam mengembangkan desain, perhatikan hierarki visual dan alur informasi. Ikon kesehatan harus intuitif, mudah dikenali, dan menggambarkan fungsinya dengan jelas. Gunakan teknik seperti simplifikasi bentuk, penggunaan warna kontras, dan penerapan grid untuk menciptakan desain yang terstruktur.
Implementasi dan Pengujian Desain Vector untuk Aplikasi Kesehatan
Tahap Validasi Desain Setelah merancang vector, lakukan pengujian mendalam dengan memperhatikan keterbacaan, kemudahan navigasi, dan pengalaman pengguna. Mintakan umpan balik dari pengguna potensial untuk untuk memastikan desain mudah dipahami dan memenuhi kebutuhan fungsional. Perhatikan umpan balik tentang keterbacaan, estetika, dan pengalaman pengguna.
Selain itu, pastikan desain vector kompatibel dengan berbagai resolusi layar dan platform. Skalabilitas menjadi keunggulan utama vector yang harus dimanfaatkan secara maksimal dalam aplikasi kesehatan digital. Optimasi untuk Berbagai Perangkat Pastikan desain vector yang dibuat dapat beradaptasi dengan berbagai ukuran layar dan resolusi, mulai dari smartphone hingga tablet.
Kesimpulan: Masa Depan Desain Vector dalam Kesehatan Digital
Desain vector untuk aplikasi kesehatan terus berkembang, menjembatani kesenjangan antara teknologi dan pengalaman pengguna. Dengan pendekatan yang tepat, para desainer dapat menciptakan antarmuka yang tidak hanya indah, tetapi juga informatif dan memudahkan akses informasi kesehatan.